Pagespeed, Chrome, Speedy, Google Instant, etc. ont tous en commun la vitesse de chargement d’une page. Le dernier en date étant le projet AMP soutenu par Google pour encourager les éditeurs à proposer un contenu qui se charge presque instantanément, quel que soit le débit de connexion. Je ne vais pas revenir sur les détails de l’AMP, d’autres articles publiés ici (+ la présentation technique) ou là le font déjà très bien. Le webinar AMP (vidéo) du 7 mars dernier complétera la présentation. En revanche, simuler une connexion lente est toute aussi intéressant, ou pas 🙂
Les ingrédients
- Google Chrome
- Un clavier avec une touche F12 fonctionnelle
- Une souris qui clique
La recette
Ouvrez votre navigateur Google Chrome puis appuyer sur la touche F12 de votre clavier. La fenêtre développeur doit alors apparaître et notamment la barre suivante :
![]()
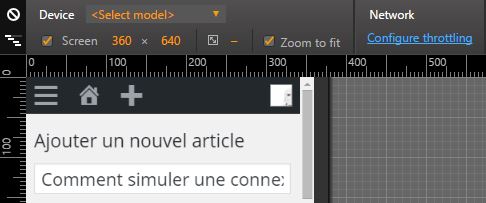
Cliquez maintenant sur ce qui ressemble à un rectangle/ un mobile, à gauche de “Elements” pour affiche le “Toggle device mode” pour obtenir l’affichage suivant :

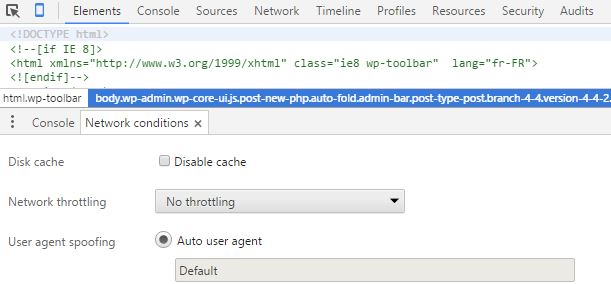
Cliquez sur “Configure throttling” pour afficher dans votre fenêtre développeur l’onglet “Network conditions” :

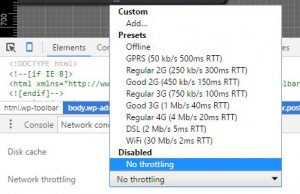
Enfin, dans la liste déroulante “Network throttling”, il ne vous reste plus qu’à sélectionner le débit :

Voilà, c’est fini ! Maintenant, vous pouvez vous faire plaisir comme Facebook, et tester de naviguer en 2G les mardis 🙂
Pour analyser le temps de chargement de vos pages, notamment pour votre SEO, Google PageSpeed Insight et un de vos amis. Après, utiliser les services d’outils comme Screaming Frog SEO, Botify ou Oncrawl pour identifier les pages les plus longues à charger.
E.